Live2D页面助手
一个智能Live2D看板娘浏览器插件,让可爱的二次元角色陪伴你的浏览时光,并帮助你快速总结网页内容。
功能特点
- Live2D模型展示:在任意网页显示可爱的Live2D模型
- 智能页面总结:一键获取当前页面内容的简洁总结
- 多模型支持:支持多个模型配置和一键切换
- 高度自定义:自由调整模型位置、大小和显示效果
- 便捷操作:支持模型拖拽排序和快捷键操作
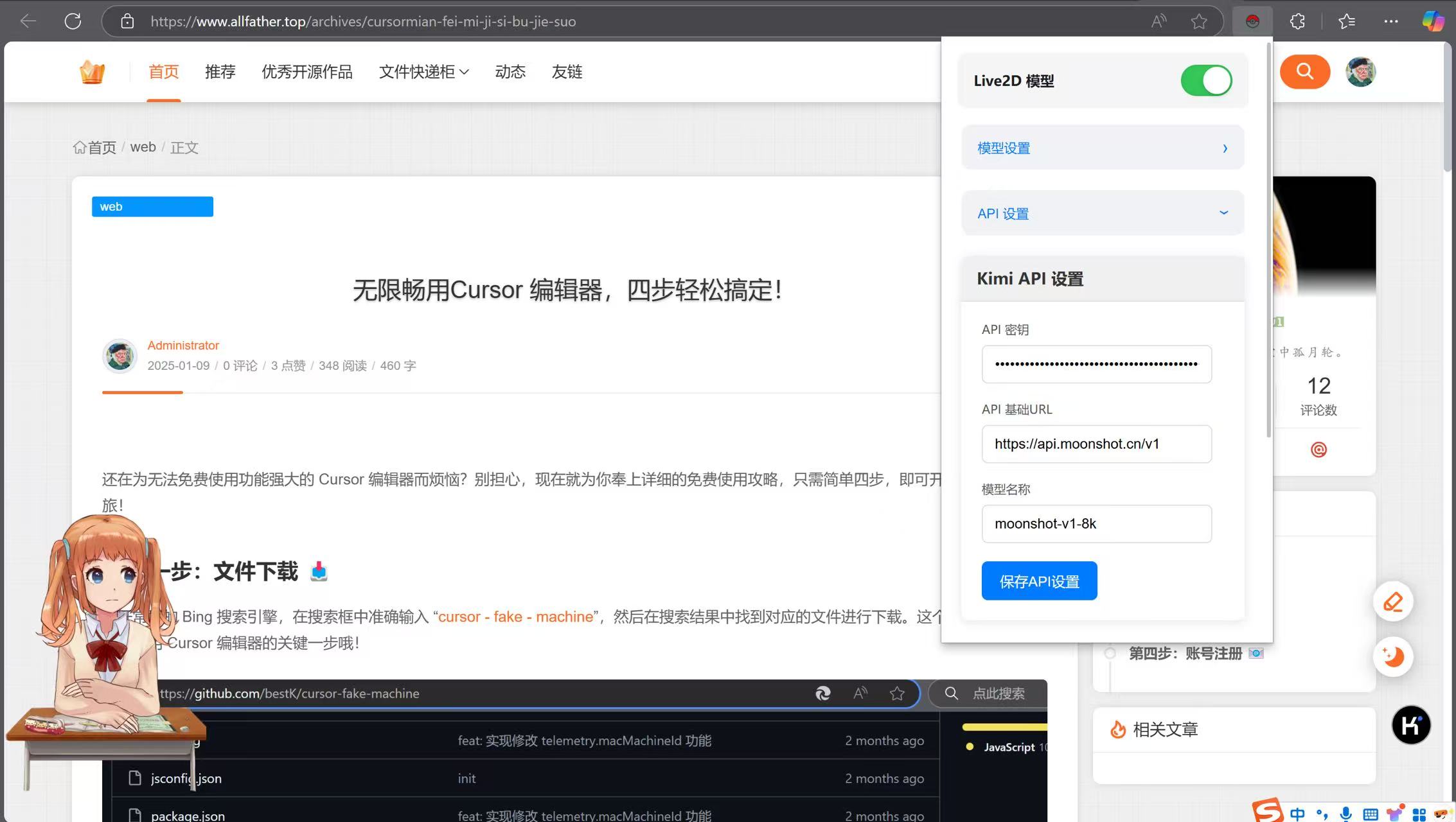
- API设置:集成Kimi API,支持自定义API配置
效果图


安装指南
Chrome浏览器安装
- 下载最新版插件压缩包并解压
- 打开Chrome浏览器,输入
chrome://extensions/ - 开启右上角的"开发者模式"
- 点击"加载已解压的扩展程序"
- 选择解压后的插件文件夹
Edge浏览器安装
- 下载最新版插件压缩包并解压
- 打开Edge浏览器,输入
edge://extensions/ - 开启左下角的"开发人员模式"
- 点击"加载解压缩的扩展"
- 选择解压后的插件文件夹
使用说明
基本使用
- 安装插件后,点击浏览器工具栏的插件图标
- 开启Live2D模型显示开关
- 在任意网页中将显示Live2D模型
模型设置
- 点击"模型设置"展开设置面板
- 可以添加、删除、调整模型
- 自定义模型位置、大小和缩放比例
- 拖拽调整模型显示顺序
- 点击"保存设置"应用更改
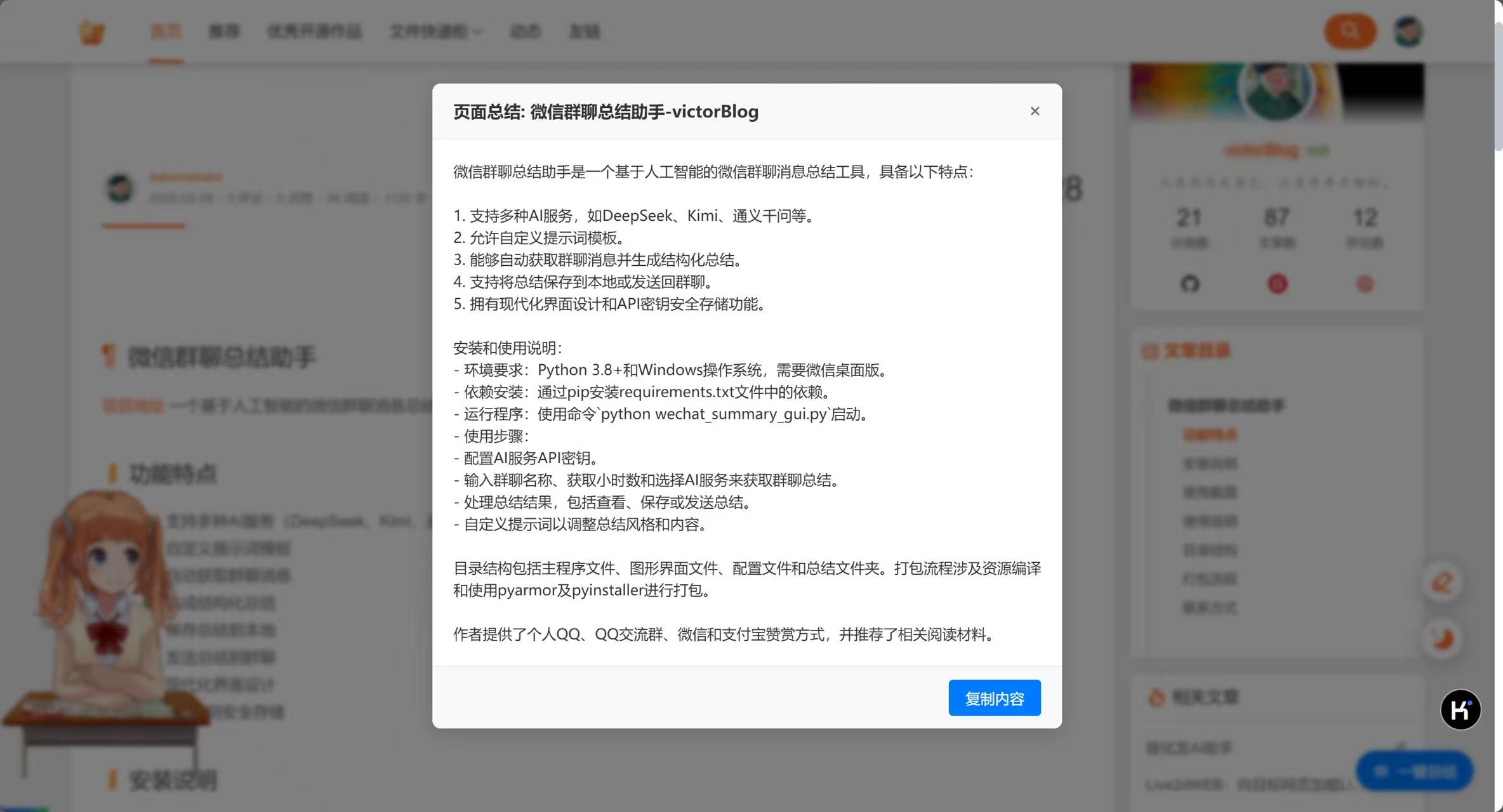
总结功能
- 点击Live2D模型打开菜单
- 点击菜单中的"总结"选项
- 插件会自动分析当前页面内容并生成总结
- 总结结果将以弹窗形式显示
- 可以点击"复制内容"按钮复制总结结果
API配置
- 点击插件弹出窗口中的"API设置"
- 输入您的Kimi API密钥
- 可选:修改API基础URL和模型名称
- 点击"保存API设置"按钮应用配置
快捷键
Alt+S: 快速触发页面总结功能
常见使用场景
- 学术研究:快速总结长篇学术论文,提取关键观点和结论
- 新闻阅读:一键获取新闻文章要点,节省阅读时间
- 技术文档:总结复杂技术文档,获取核心知识点
- 工作学习:在长时间浏览时,让可爱模型陪伴,减轻疲劳
自定义模型
目前仅支持以下域名的模型:
- www.allfather.top 如需添加其他域名的模型,请联系作者。
常见问题解答 (FAQ)
Q: 为什么我的总结功能无法使用?
A: 请确保已正确配置有效的Kimi API密钥,并检查网络连接是否正常。
Q: 模型显示不全或位置不对怎么办?
A: 在设置中调整模型的位置、大小和缩放参数,然后点击保存设置。
Q: 能否使用我自己制作的Live2D模型?
A: 可以,但目前仅支持指定域名托管的模型,如需使用自定义模型,请联系作者。
Q: 插件会收集我的个人信息吗?
A: 不会。本插件不收集任何个人信息,API密钥仅存储在本地浏览器中。
Q: 总结功能支持哪些语言的网页?
A: 总结功能基于Kimi API,支持中文、英文等多种语言的内容总结。
开发环境准备
- 安装Node.js (推荐v16+)
- 克隆项目并安装依赖:
打包发布
- 运行加密打包:
- 打包后的文件在
dist目录下 - 在Chrome扩展管理页面加载已解压的扩展程序,选择
dist目录
技术特性
- 高效总结算法:智能提取页面关键信息
- 安全API调用:加密传输API请求
- 流畅交互体验:优化的请求队列和错误处理机制
- 多平台兼容:支持Chrome、Edge等主流浏览器
注意事项
- 总结功能需要配置有效的Kimi API密钥才能使用
- API请求可能受到服务商的频率限制
- 总结结果的质量取决于页面内容的结构和复杂度
许可证
本项目采用MIT许可证 - 详情请查看LICENSE文件
📚 推荐阅读
- wx群聊总结助手:一个基于人工智能的群聊消息总结工具,支持多种AI服务,可以自动提取群聊重点内容并生成结构化总结
- 历时两周半开发的一款加载live2模型的浏览器插件
- PySide6+live2d+小智 开发的 AI 语音助手桌面精灵,支持和小智持续对话、音乐播放、番茄时钟、书签跳转、ocr等功能
- github优秀开源作品集
更新日志
版本 3.0.1
- 新增页面智能总结功能
- 添加Kimi API设置界面
- 优化UI交互体验
- 修复多个已知问题
版本 2.0.0
- 支持多模型配置和切换
- 添加模型拖拽排序功能
- 优化用户界面
版本 1.0.0
- 初始版本发布
- 基础Live2D模型显示功能






评论区